JavaScriptの使いドコロ
2015.03.01
自己紹介
三留裕介(みとめゆうすけ)
- フリーランス
- フロントエンドエンジニア
- @mitomex
今日のお話
Webページで使っているJavaScriptを、
ローカルでも使ってみよう!
Gulp.jsを使って作業を自動化しよう

今日の流れ
-
なぜ自動化?
-
Node.jsのこと
-
gulp.jsの基本
-
gulp.jsの使い方
-
package.jsonのこと
今日の流れ
-
なぜ自動化?
-
Node.jsのこと
-
gulp.jsの基本
-
gulp.jsの使い方
-
package.jsonのこと
自動化って何?
自分たちが手で作業していることを
PCにお願いしようということです
具体的に何ができるの?
でもちょっとその前に
Webページ制作の現状を見てみましょう
スマートデバイスが出てきてから
作業量が格段に増えてきた
-
ディスプレイの大きさの違い
-
通信環境の違い
-
対応ブラウザの種類の増加
これらに対応するために
-
CSSの記述する量の増加
-
表示スピードを考慮
-
各ブラウザの対応状況を確認
それぞれに対応する方法はある
-
CSSプリプロセッサー
-
ファイルの圧縮
-
ベンダープレフィックス付与
便利なツールを使うことによって
-
CSSの記述がちょっと効率よく
-
ボタンひとつでファイルを圧縮
-
自動でベンダープレフィックス付与
でも、それぞれ
それぞれ別々の作業なので
別々に行う必要がある
別々に実行していくのは面倒!
忘れてしまう可能性も!
だったらこの別々の作業を全部まとめて
ひとつのコマンドで実行しよう!自動で!
さらに、今までCSSプリプロセッサー
などのツールを使うのに二の足を
踏んでいた人にも役に立つかも
じゃあ早速 gulp.js の使い方を
見ていきましょう!
といきたいのですが・・・
そうはいきません。。。
なぜならgulp.jsを使うために
PCの環境を準備しなければならないから
この作業を自動化するツールであるgulp.js は Node.js のパッケージの
ひとつなのです
だからNode.jsをPCに
インストールする必要があるんです
Node.js??
パッケージ??
はい、順を追って説明していきます
今日の流れ
-
なぜ自動化?
-
Node.jsのこと
-
gulp.jsの基本
-
gulp.jsの使い方
-
package.jsonのこと
Node.js
Node.js は JavaScriptの実行環境です
Node.js自体はC/C++と
JavaScriptで記述されています
JavaScriptの実行環境?
JavaScriptで書いた命令を解析して
コンピュータにやらせることができるもの
Node.jsはWebアプリサーバーとして
利用することを目的として作られています
サーバーにNode.jsを入れてサーバーに必要な命令をJavaScriptで書いて処理をする
というがメインの利用方法です
じゃあなんでサーバーとして利用することが目的のNode.jsをローカルの自分のPCに
インストールするのか?
それはこれから使いたいツール、
gulp.js が Node.jsで動くツールだから
フロントエンドの人たちには、JavaScriptが都合がよかった?
もともとはサーバーで使うものだけど、
ローカルでも使うと便利だよね?
gulp.js は Node.js で動くもの、
だから Node.js が必要なのです
Node.js をインストールする
インストールする一番簡単な方法は、Node.js 公式サイトから

「 INSTALL 」ボタンをクリック!
ダウンロードしたファイルを実行して
指示にしたがっていけば基本は大丈夫
インストールが終わったら、
Macならターミナル、
Windowsならコマンドプロンプトで

Node.js のバージョンが表示されたら
無事インストール完了です
Node.jsはgulp.jsを動かすのに必要なもの
とだけまずは覚えておく
パッケージ
パッケージとはNode.jsで使う機能を
別々に分けたもの
Node.js 自体に全ての機能が入っていると
とても重たいものになってしまいます
使いたい機能を、使いたいときだけ
それが、パッケージ
gulp.js を使いたいとき
gulp.js のパッケージが必要
なので gulp.js を使うためには
gulp.js のパッケージを
インストールする必要があります
ではパッケージのインストール方法は?
Node.js のパッケージを管理する
ツールがあります
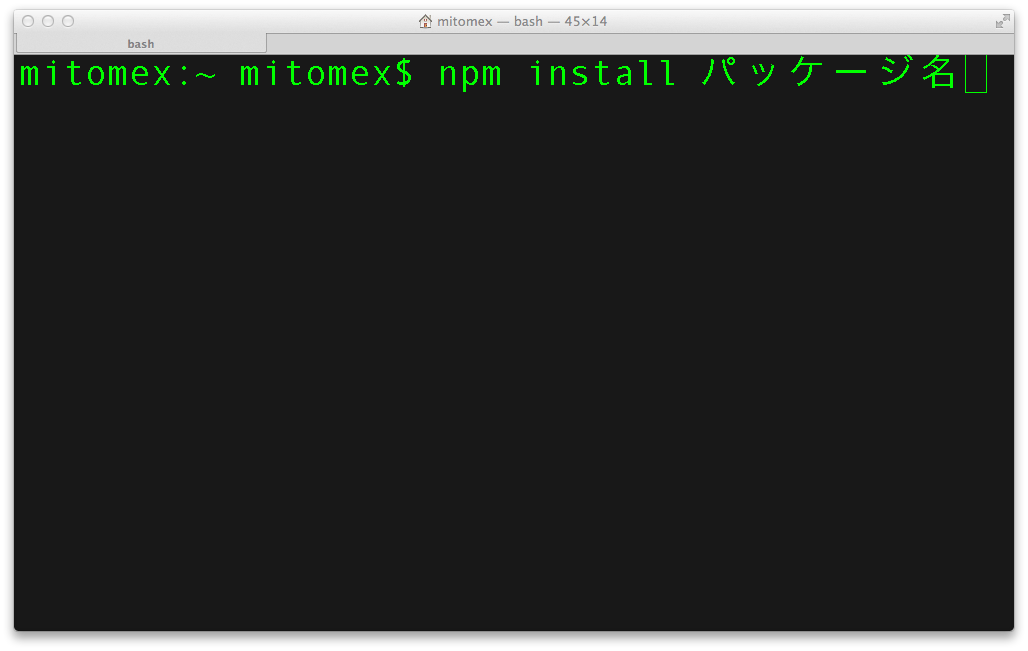
それが、npm というものです
npm を使えばパッケージが置かれているWebサイトに行く必要がない

このコマンドでインストールできます
いろいろ聞きなれない言葉が出てきた!
整理してみましょう!
-
gulp.js を使うにはNode.js が必要
-
gulp.js は Node.js のパッケージのひとつ
-
パッケージ管理にはnpm を使う
ただ、gulp.js のパッケージを
インストールする前に、もうひとつ
準備しておく必要があります
それは、package.jsonファイルです
package.jsonファイルの詳細は
後ほど説明します
npm でパッケージをインストール前に、package.jsonファイルが必要
ということだけ覚えておいてください
package.jsonの作り方
ここからは実際の作業環境を作りつつ
すすめていきます
まずは作業用のディレクトリ
「 sample-app 」を作ります

ターミナルで作業用の
ディレクトリに移動しておきます

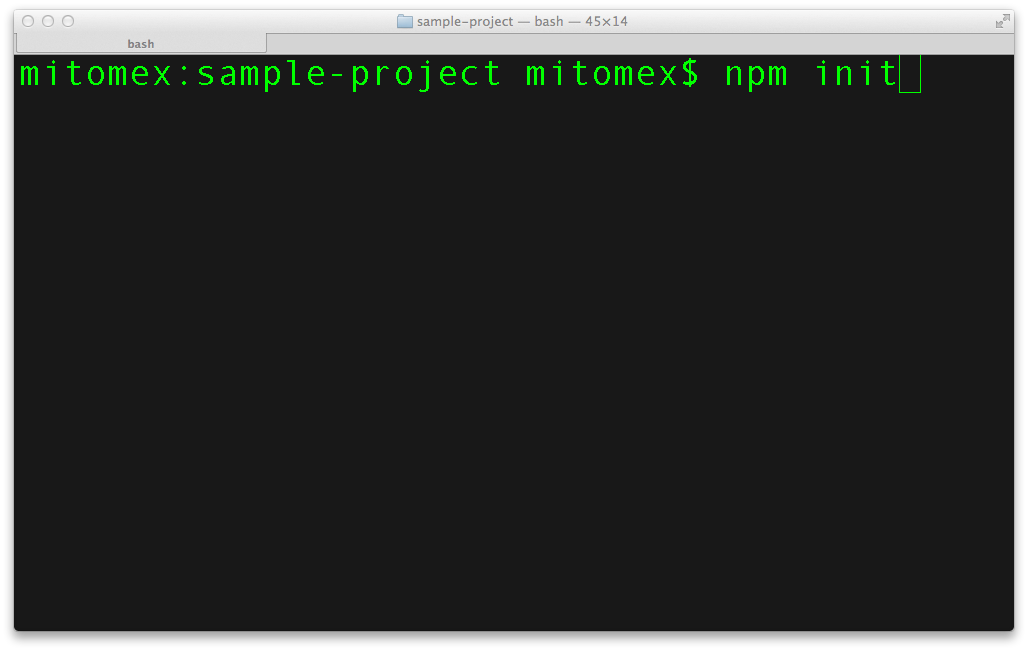
この状態で次のコマンドを入力します

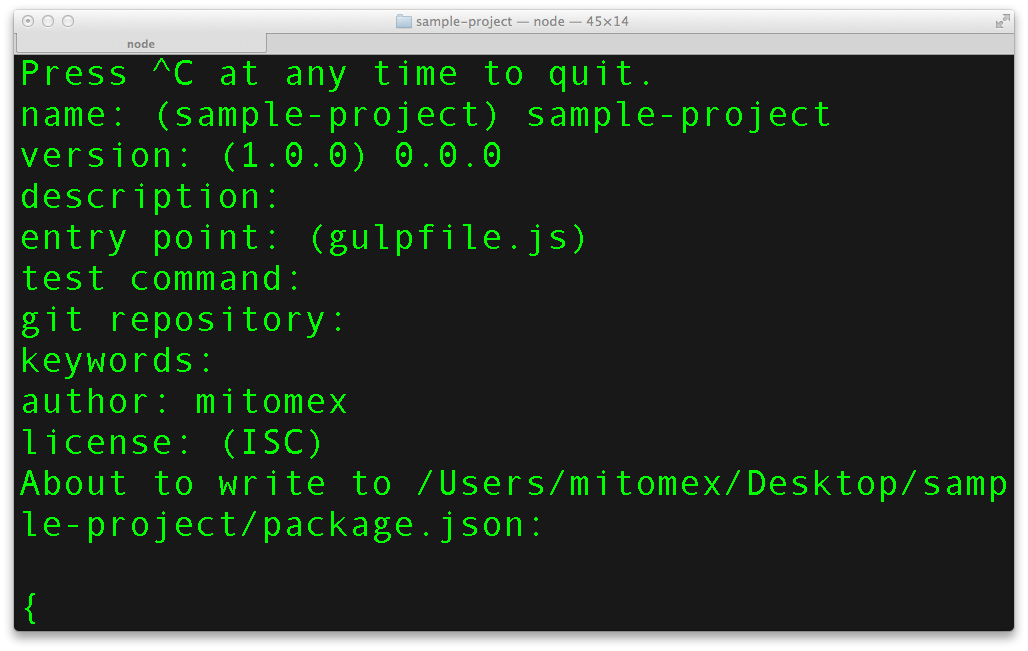
いくつか質問されます
- プロジェクトの名前は?
- バージョンは?
- プロジェクトの説明は?
- 最初に動かすプログラムは?
- テストコマンドは?
- git repositoryは?
- キーワードは?
- 作成者は?
- ライセンスは?
- これでOK?(yes)

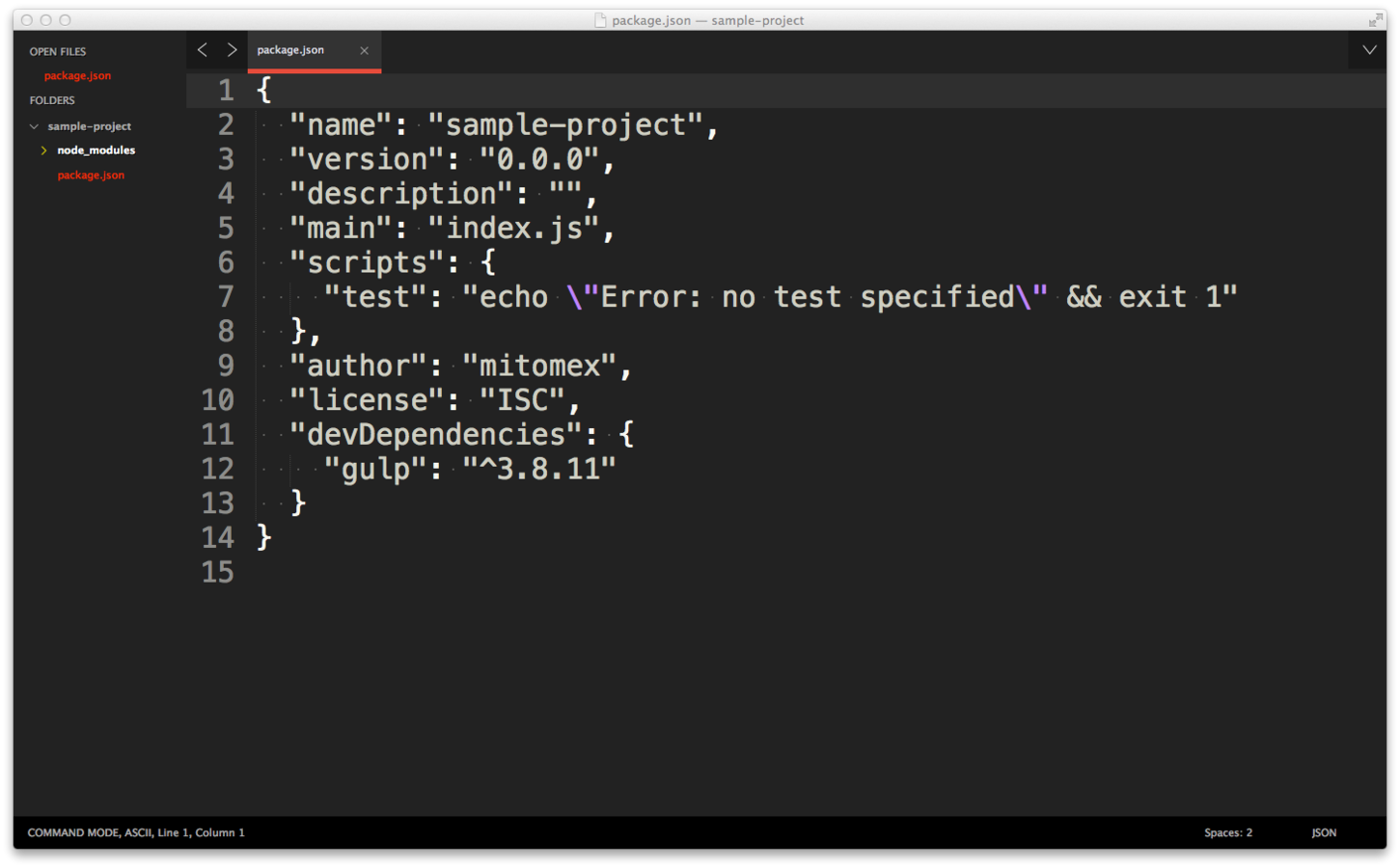
質問に答え終わると、
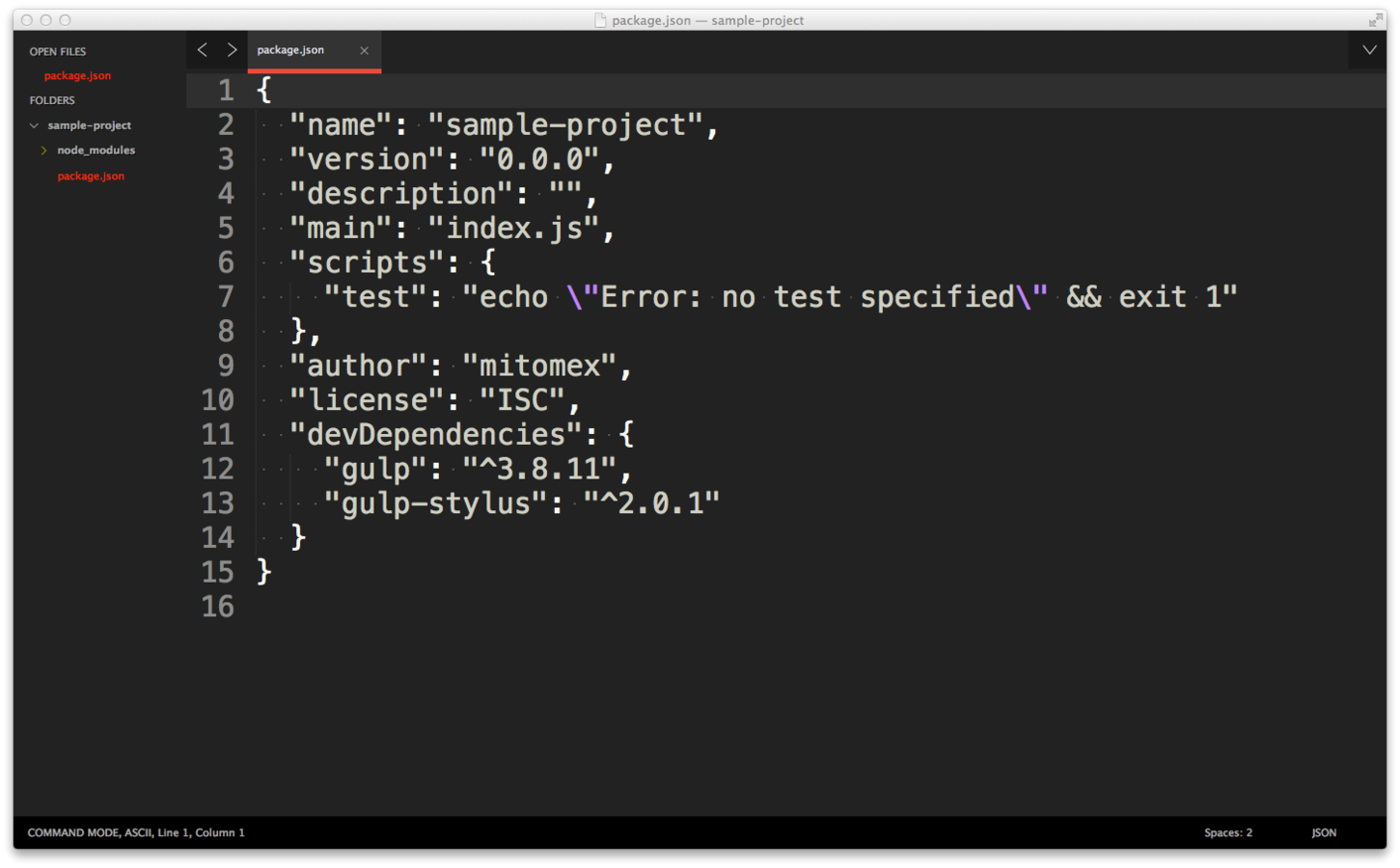
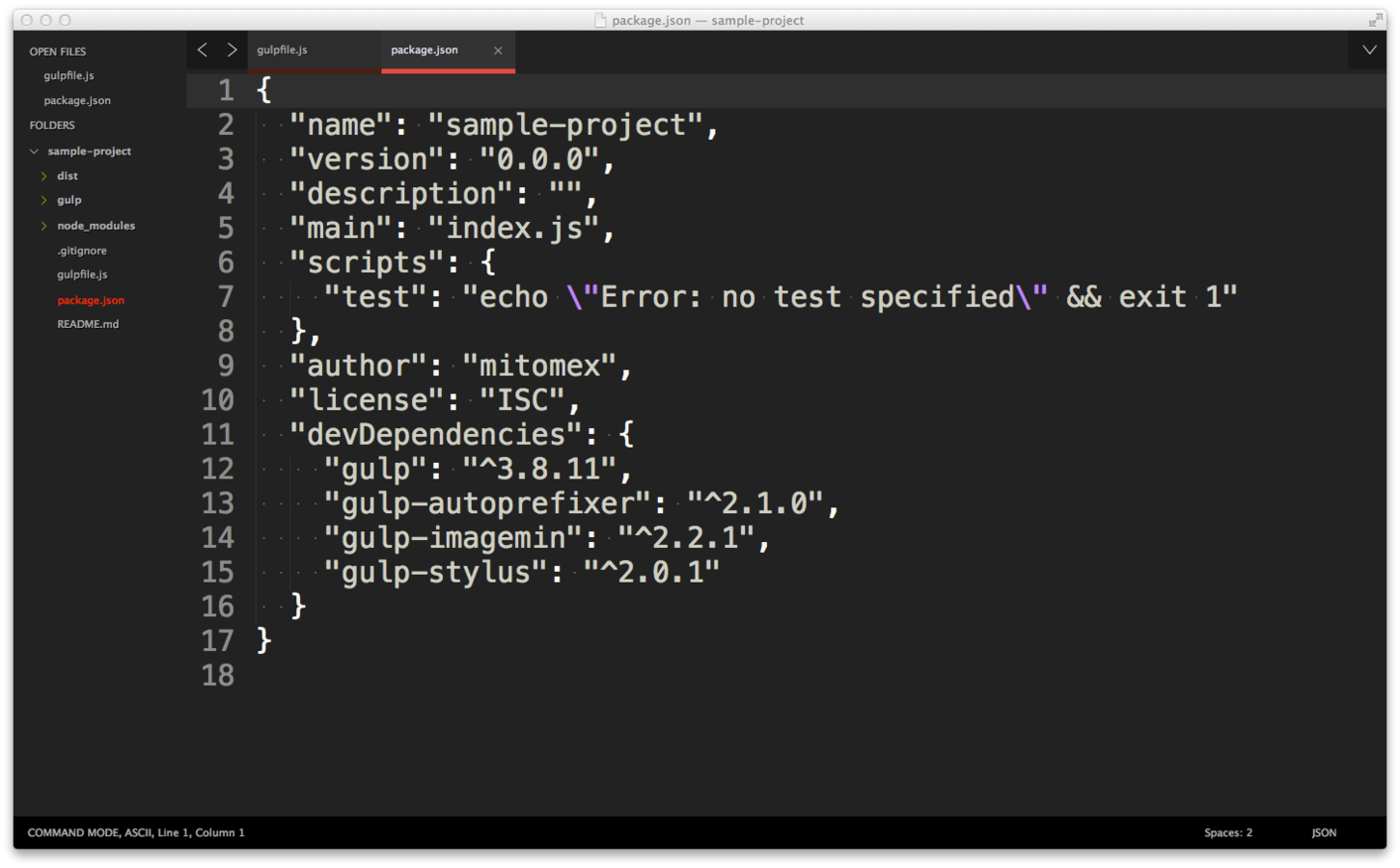
package.jsonが生成されます

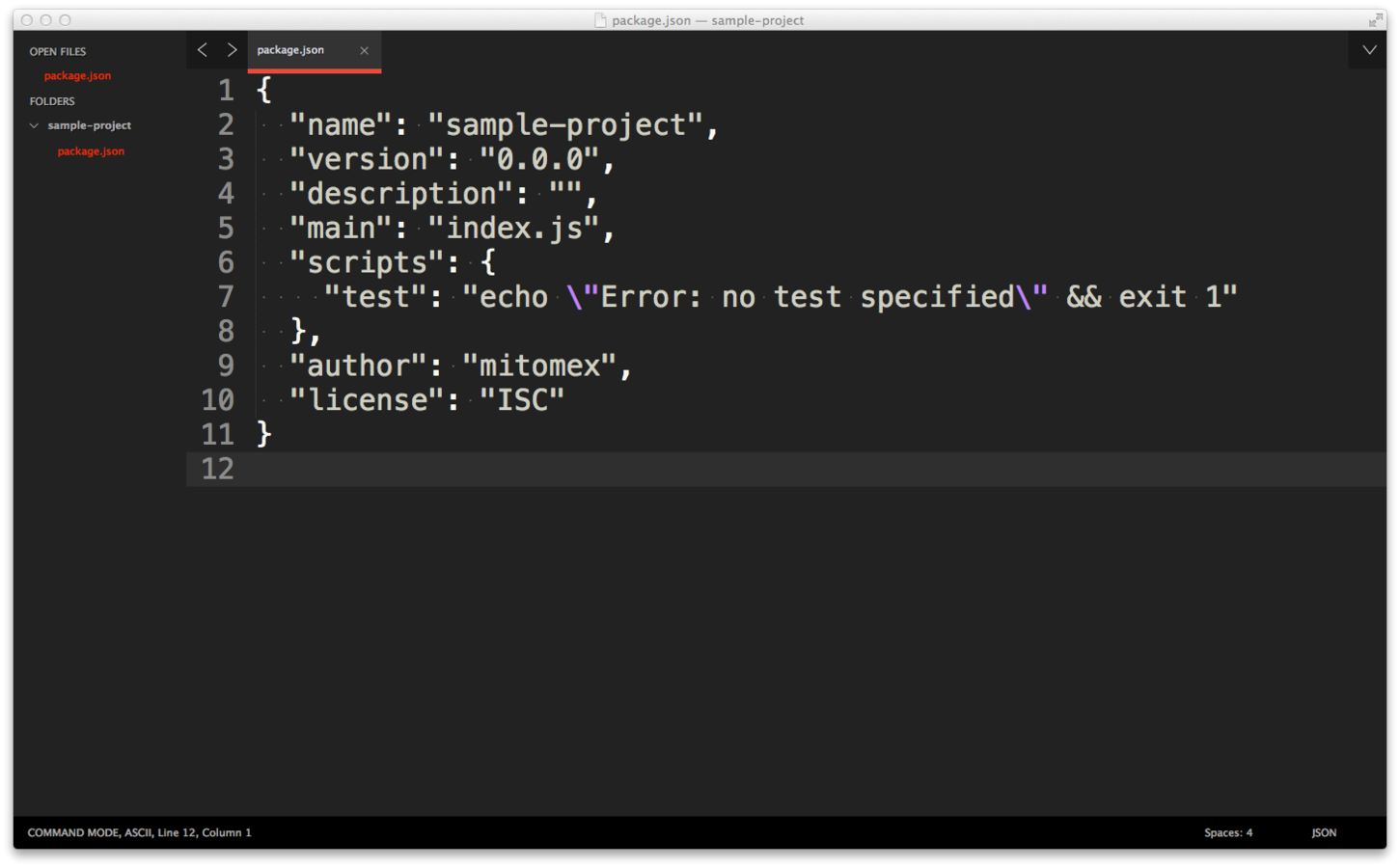
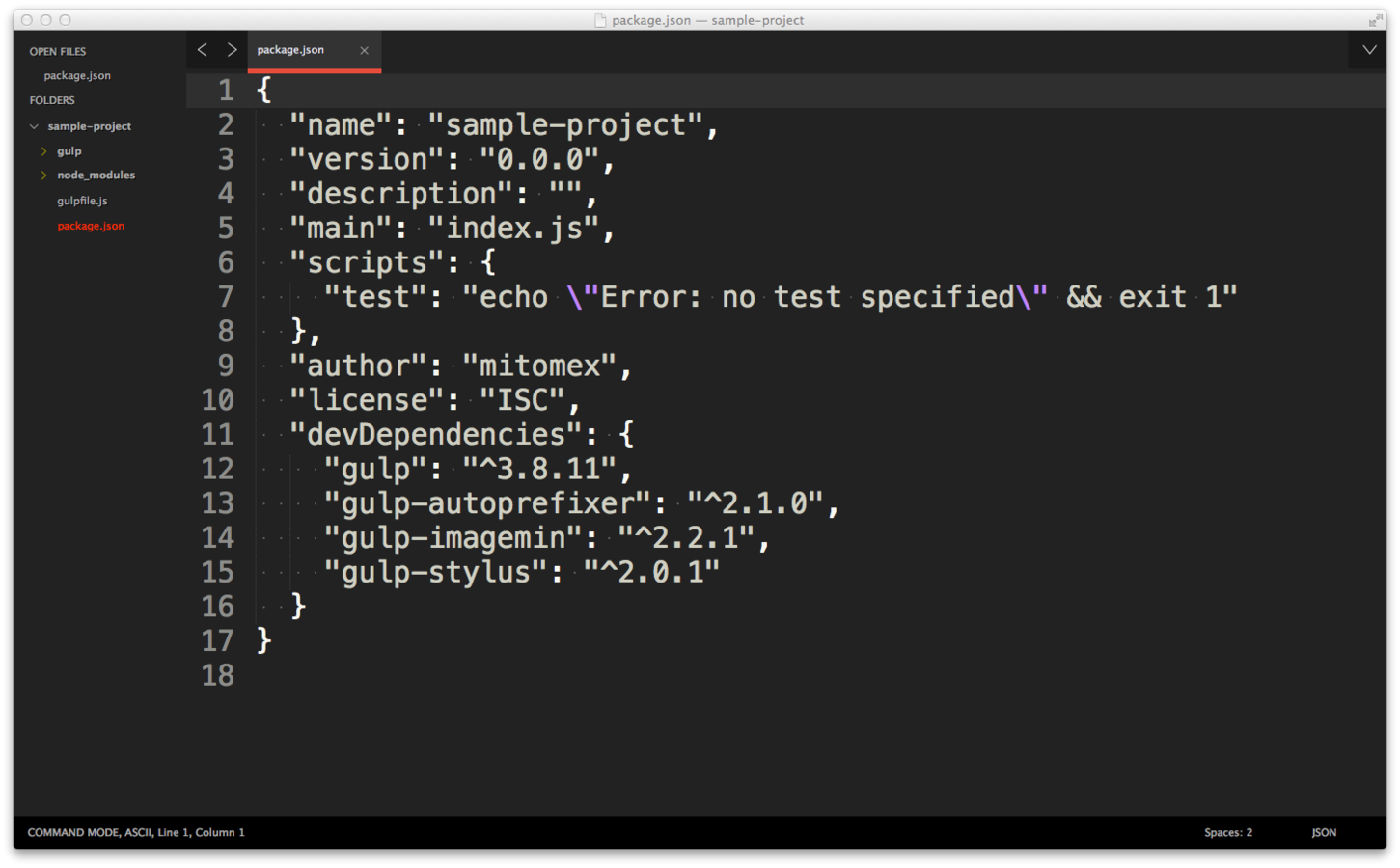
中身はこんな感じ

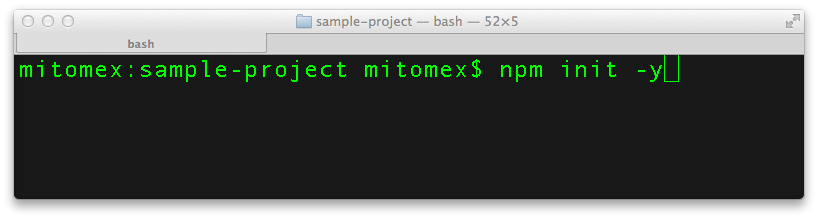
質問に答えるのが面倒な場合は・・・

author だけ答えれば
package.json ができます
やっと gulp.js をインストールする
準備が整いました
今日の流れ
-
なぜ自動化?
-
Node.jsのこと
-
gulp.jsの基本
-
gulp.jsの使い方
-
package.jsonのこと
それではgulp.jsを
インストールしていきましょう
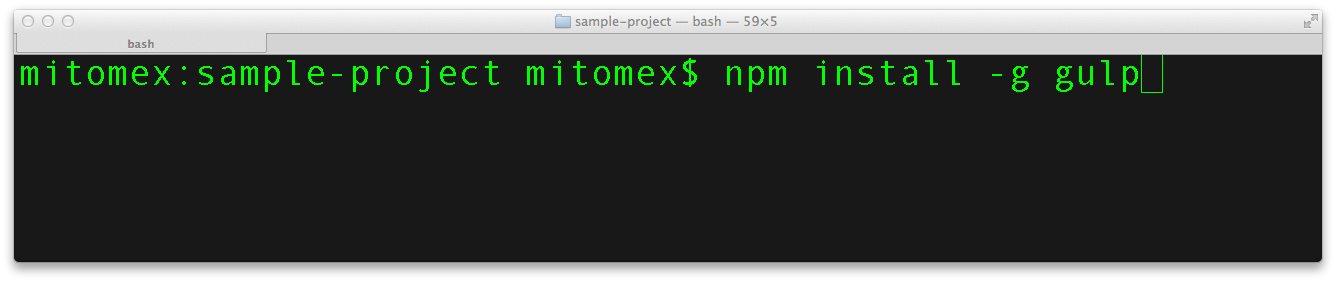
gulp.js をインストールするのに
必要なコマンドが2つあります
1つめのコマンドは

「 -g 」はグローバルにインストールする
というオプション設定になります
※コマンドの頭に「 sudo 」が必要な場合もあります
グローバルについては後ほど
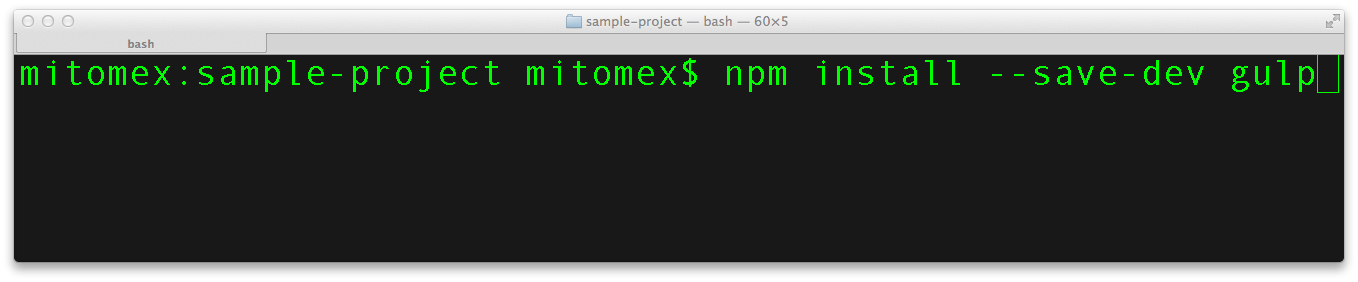
2つめのコマンドは

違いは「 -g 」が「 --save-dev 」に
「 --save-dev 」は、package.jsonに
ログを残すためのオプション設定です
package.jsonにはこんな感じで

この2つめのコマンドが実際に作業を
自動化してくれる gulp.js になります
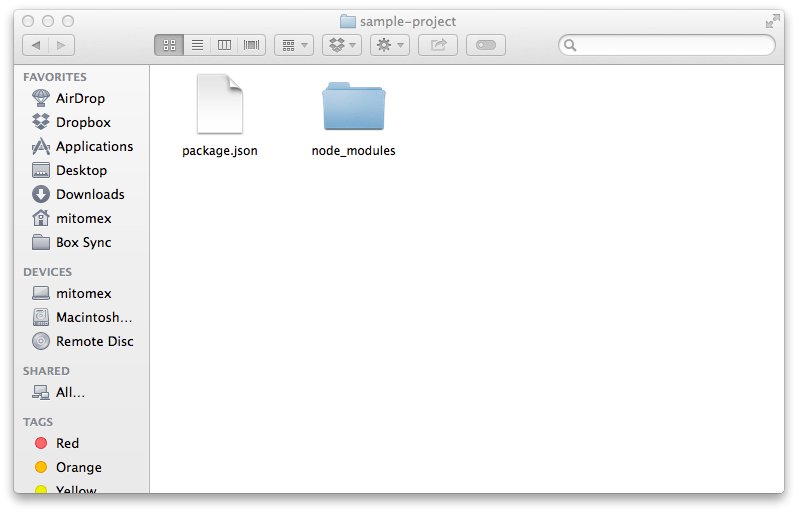
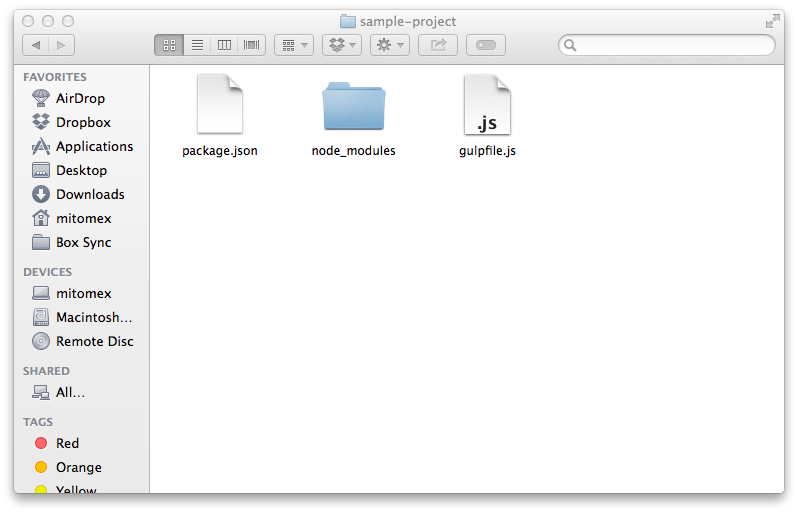
npmでパッケージをインストールすると
作業用ディレクトリに
「 node_modules 」というディレクトリが生成されます

「 node_modules 」ディレクトリに
パッケージが保存されます

ここでひとつ不思議に思うことが
あるかもしれません
なぜ gulp.js を2回、
インストールするのか?
グローバルというところと、
作業用ディレクトリに
その理由は2つあります
理由、その1
ターミナルで gulp とうっただけで
gulp.jsを実行したいから

ターミナルでシンプルに gulp という
コマンドで実行したい場合は、グローバルにインストールする必要があります
グローバルにインストールすると、
どこのディレクトリからでも
コマンドを実行できるようになります
グローバルに gulp.js をひとつ
インストールすれば良いのでは?
と思うかもしれませんが
ローカルにもインストールする
理由があるんです
それが理由、その2です
プロジェクトによってバージョンの違う gulp.js を使いたいからです
ターミナルで gulp と入力して実行すると
-
グローバルの gulp.js が実行され
-
グローバルにローカルの gulp.js を
参照するよう指示があり -
ローカルの gulp.js が実行される
gulp.js を使う準備が整いました
冒頭に説明したように gulp.js は
複数にまたがっている作業をひとつに
まとめて自動化するためのツールです
-
CSSプリプロセッサーのコンパイル作業
-
ファイルの圧縮作業
-
ベンダープレフィックスの付与
これらの作業に関する処理がすべて
gulp.js の本体に入っていると、
これもすごく重いものになってしまいます
gulp.js も Node.js と同じように
使いたい機能を、使いたいときだけ
この機能ごとに分けられているものを gulp.jsではプラグインといいます
CSSプリプロセッサーのコンパイルがしたい
コンパイル用のプラグインが必要
gulp.js プラグインのインストールにも npm を使います
ではプラグインをインストールして
使い方を見ていきましょう
今回はCSSプリプロセッサーに

Stylusを使います
gulp.jsのStylusのプラグインには、「gulp-stylus」を使います

$ npm install --save-dev gulp-stylus「 --save-dev 」をつけているので、package.json にも記述されます

次は、インストールしたプラグインを
使うためのタスクを記述していきます
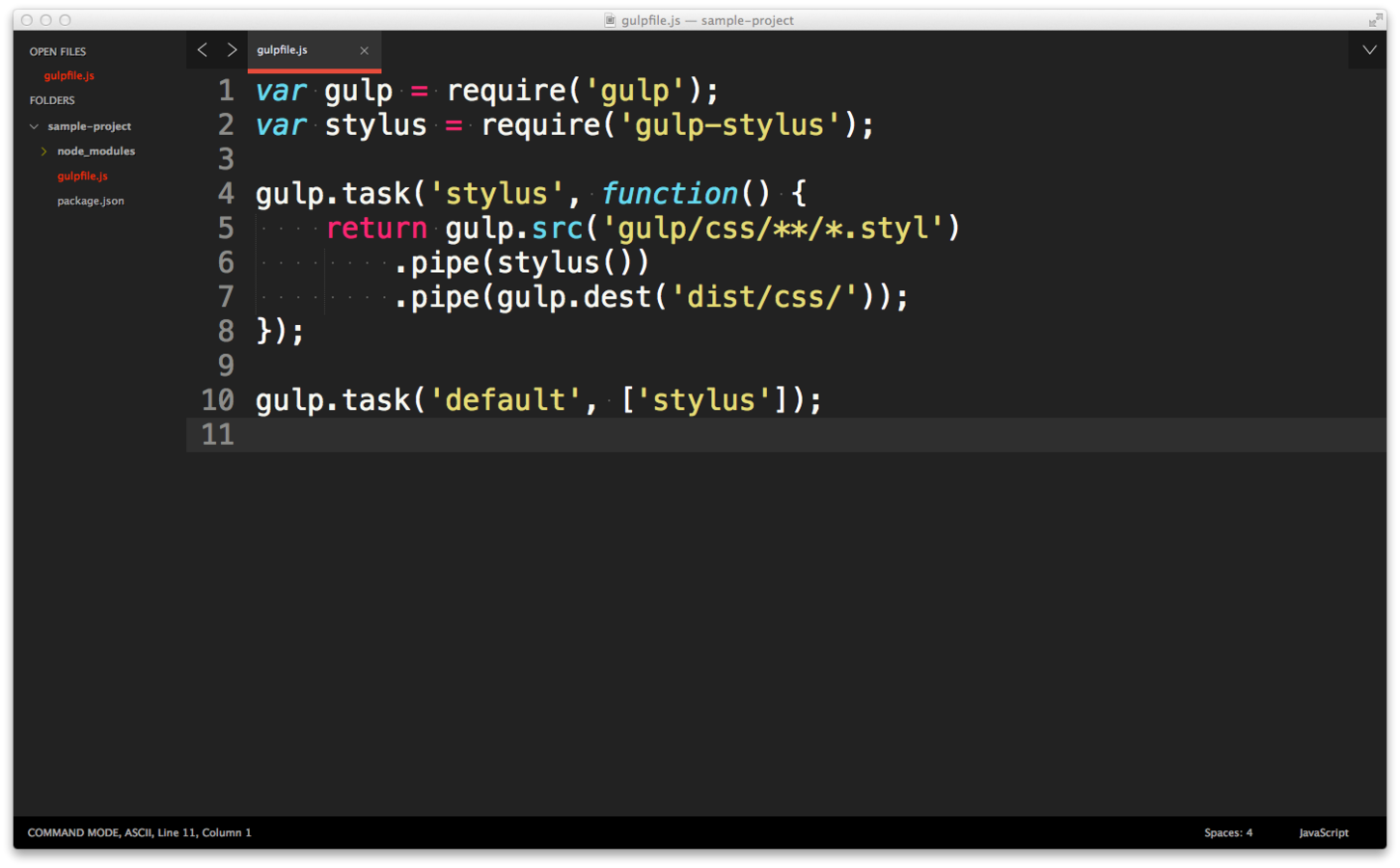
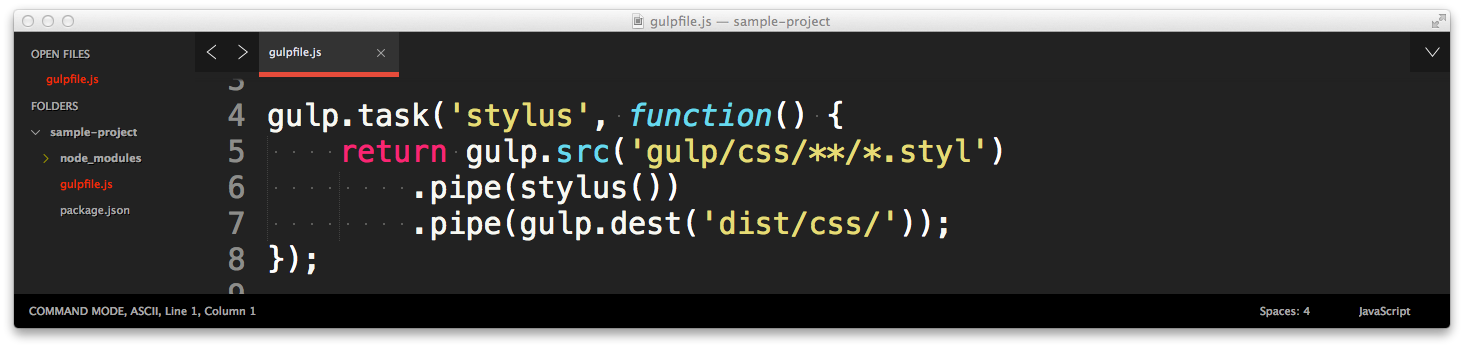
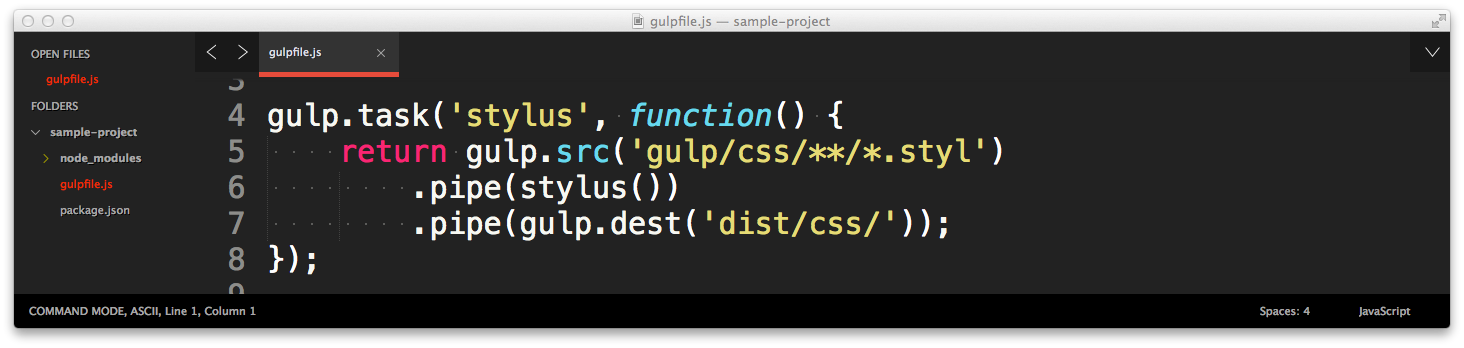
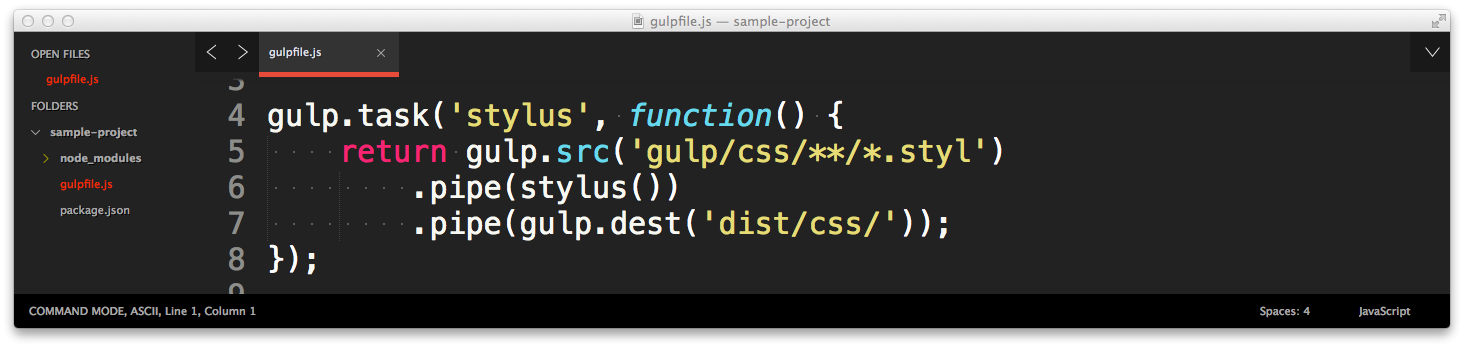
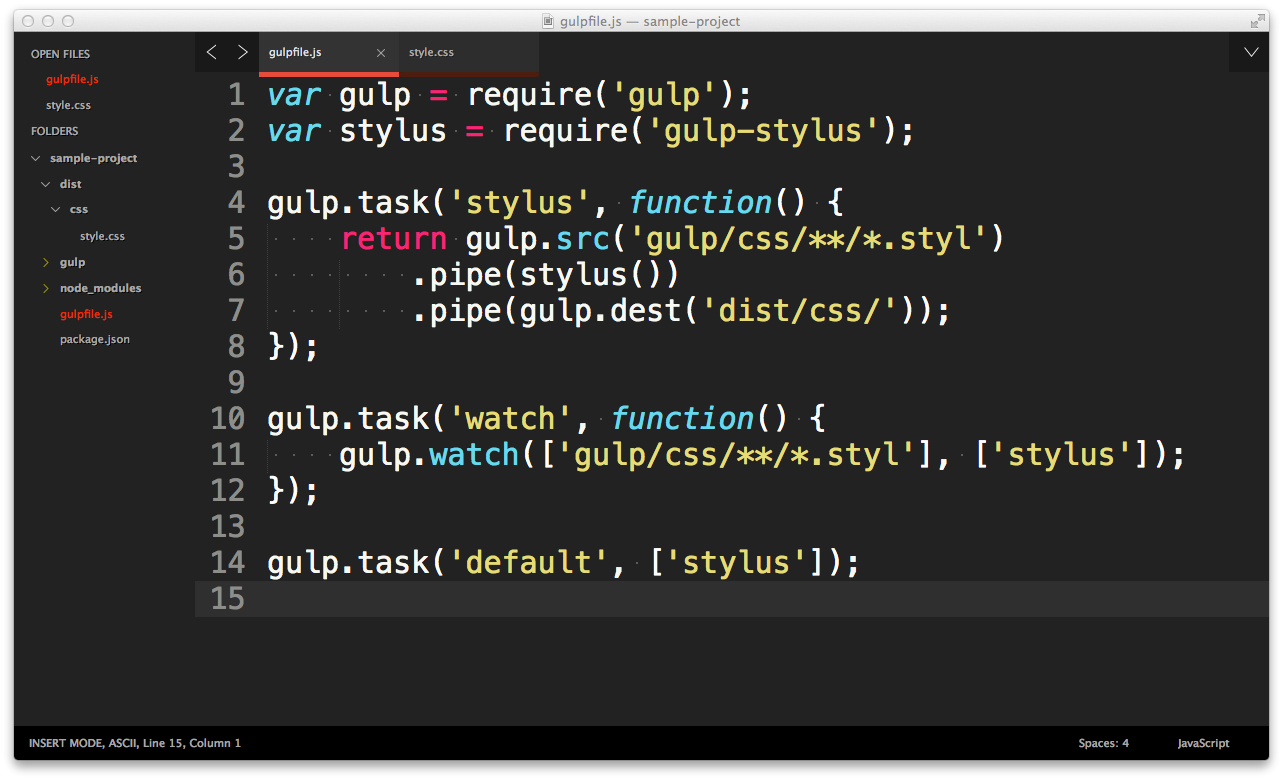
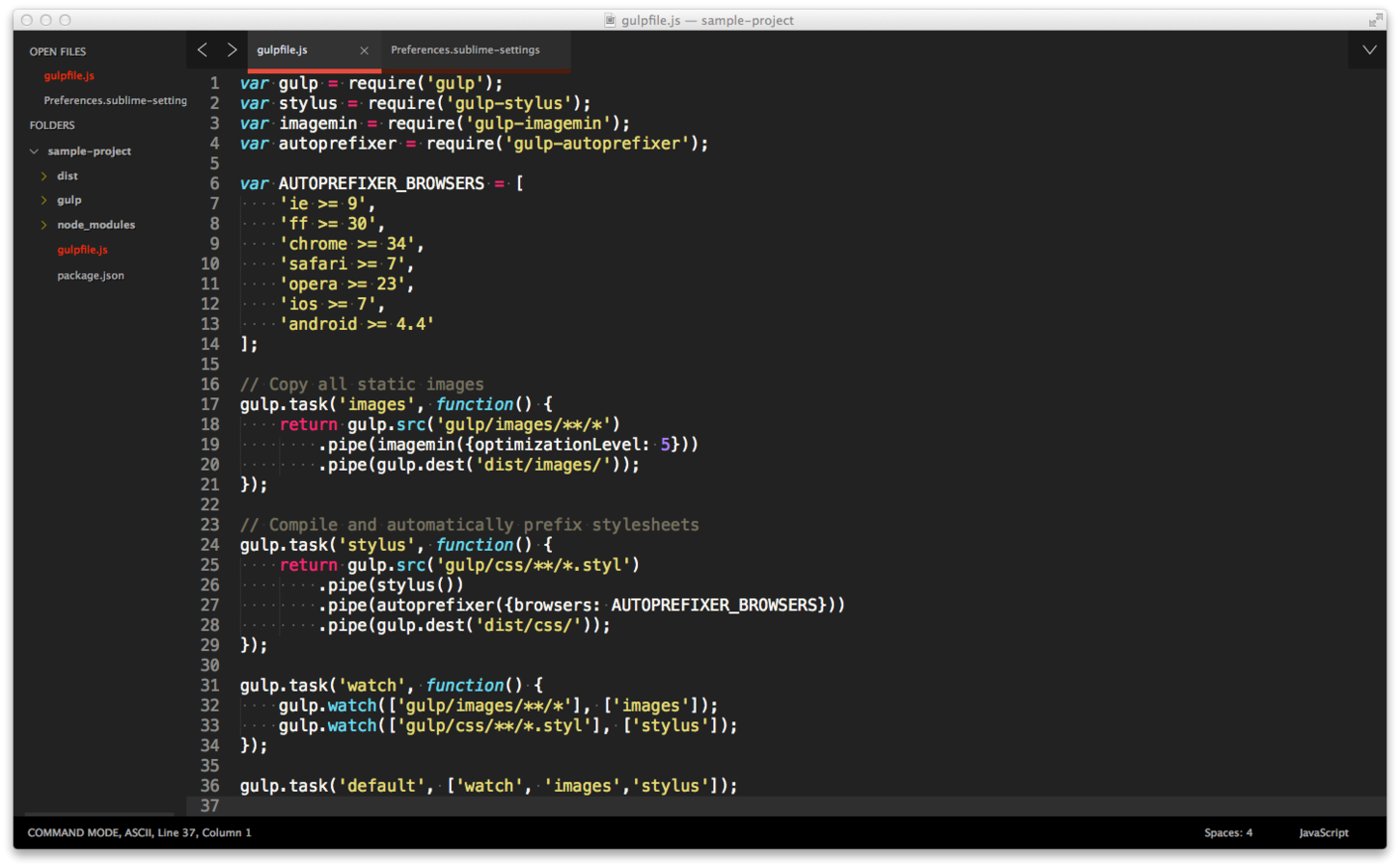
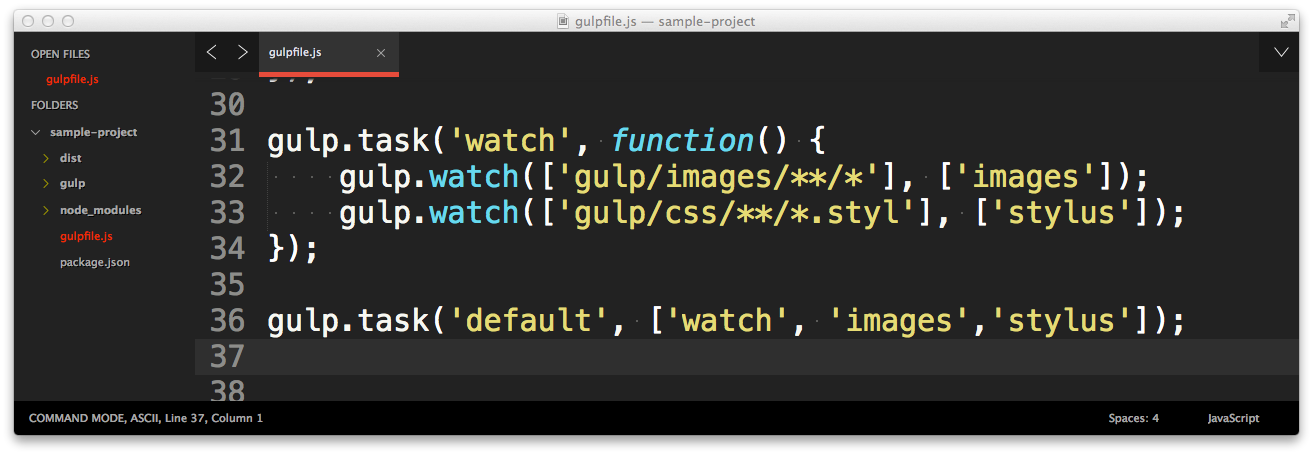
タスクは gulpfile.js というファイルに
記述していきます


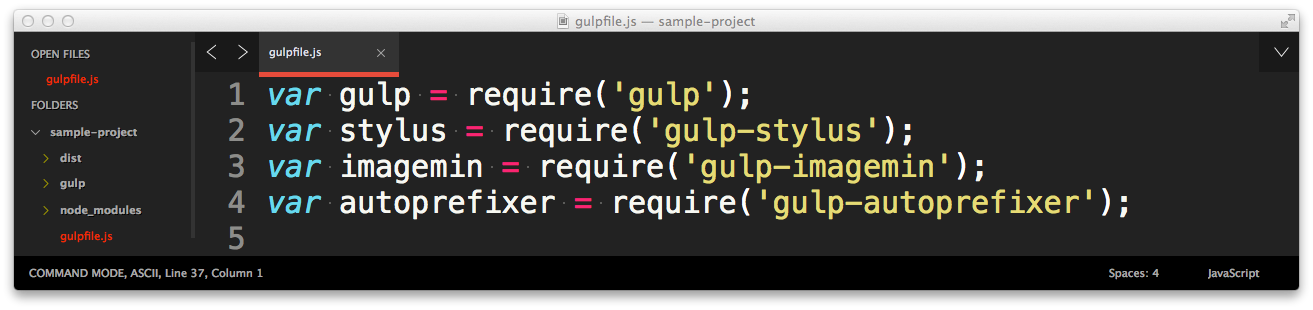
最初の2行では、npm でインストールしたパッケージやプラグインで使うものを、require() を使って読み込んでいます

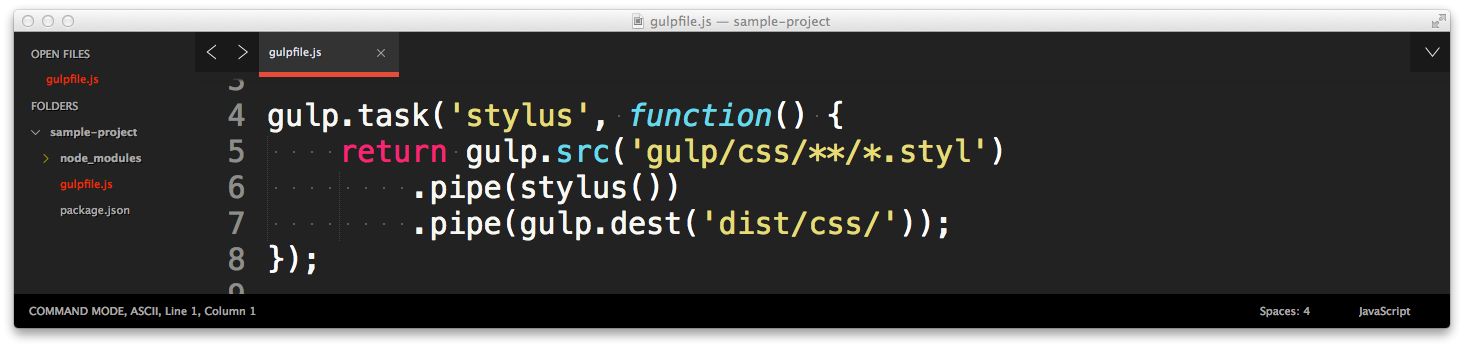
次にある gulp.task() が
実際の処理に関する指示になります
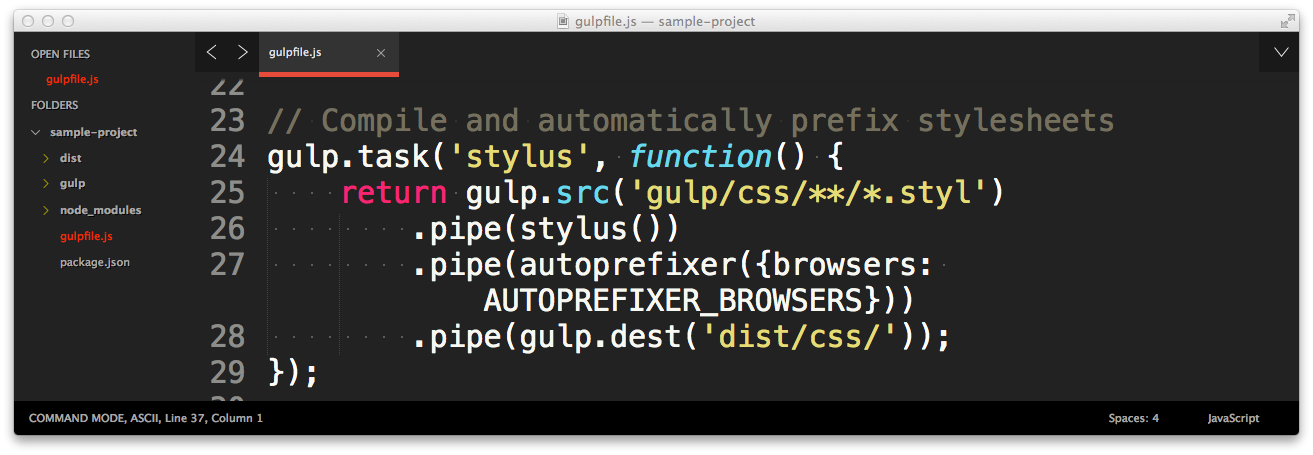
gulp.task() の基本的な流れは以下

-
gulp.src() で処理を行うファイルを読み込む
-
stylus() で読み込んだファイルを処理
-
gulp.dest() で処理したファイルを出力する
3つの作業を pipe() でつないでいるgulp.task() の1番目の引数にある
'stylus'はこのタスクの名前になります

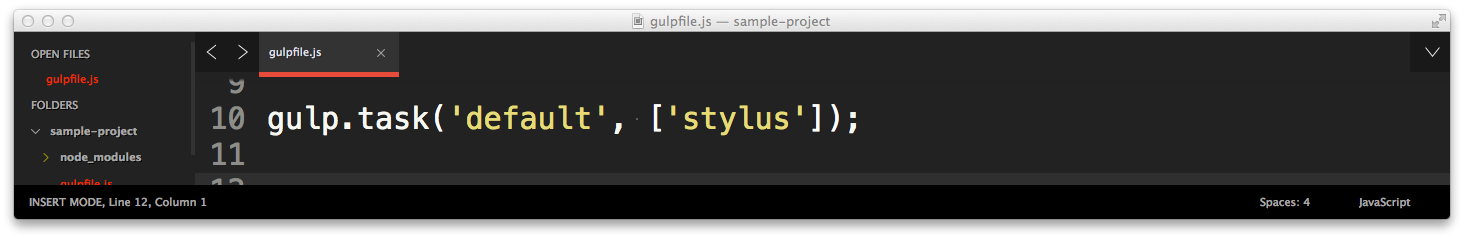
最後の1行は、ターミナルで gulp という
コマンドを実行したときに、どのタスクを
実行させるかの指示になります
この場合は'stylus'になります

この'stylus'はどこを指しているかというと先ほどの gulp.task() の1番目の引数で 'stylus' とつけたタスクになります

タスクをコマンドで直接タスクを
実行することも可能です

なぜ default の設定をしているかというと
- コマンドを打つのが面倒
- 複数のタスクを実行する場合
- タスクの切り分け
これで1つの作業だけですが、
Stylusファイルをコンパイルして
CSSファイルを出力するタスクができました
では、実際にStylusのファイルを用意してgulp.js を実行してみましょう
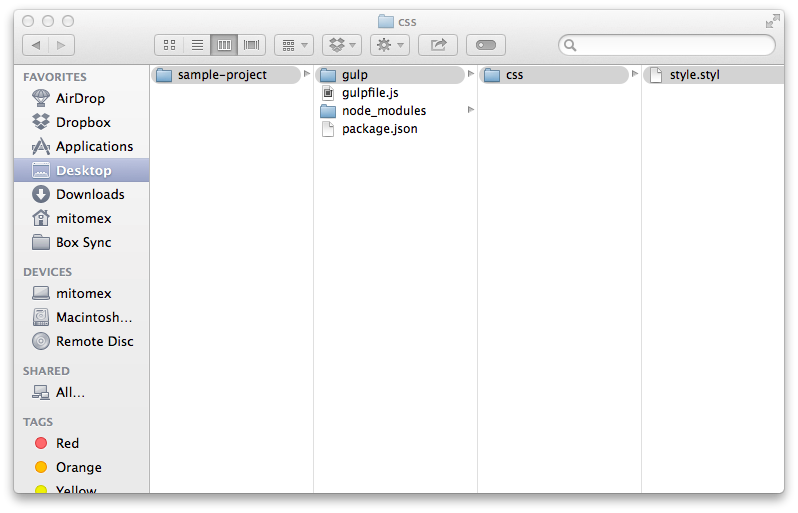
style.stylファイルを
「 sample-app/gulp/css/ 」
ディレクトリに作成

gulp.src() で読み込むファイルを
指定しているので、
このようなディレクトリ構成になっている
本来は逆ですが

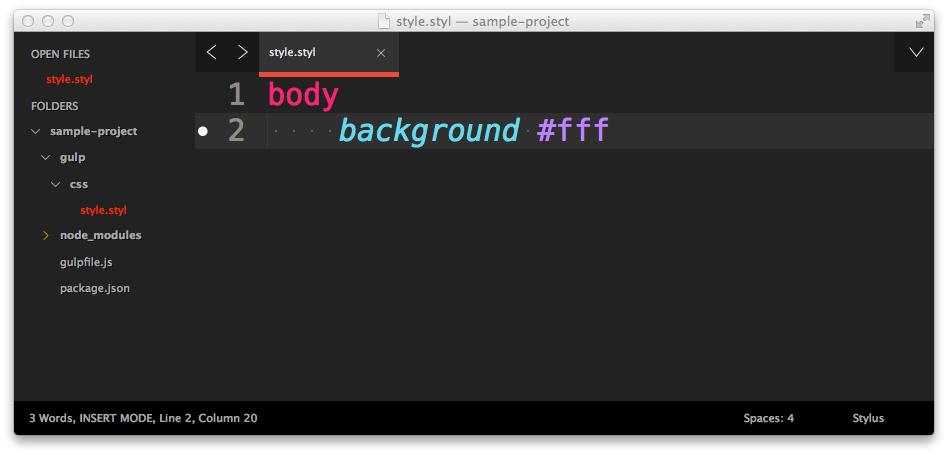
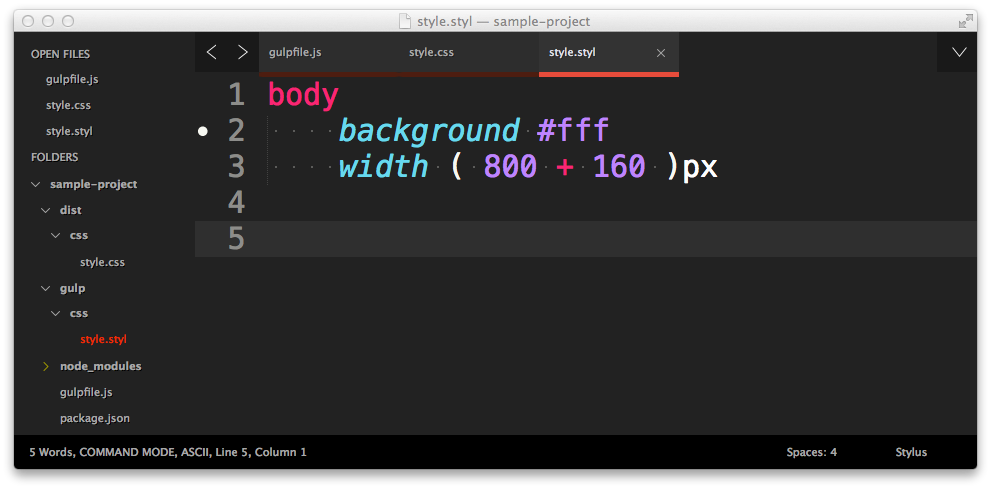
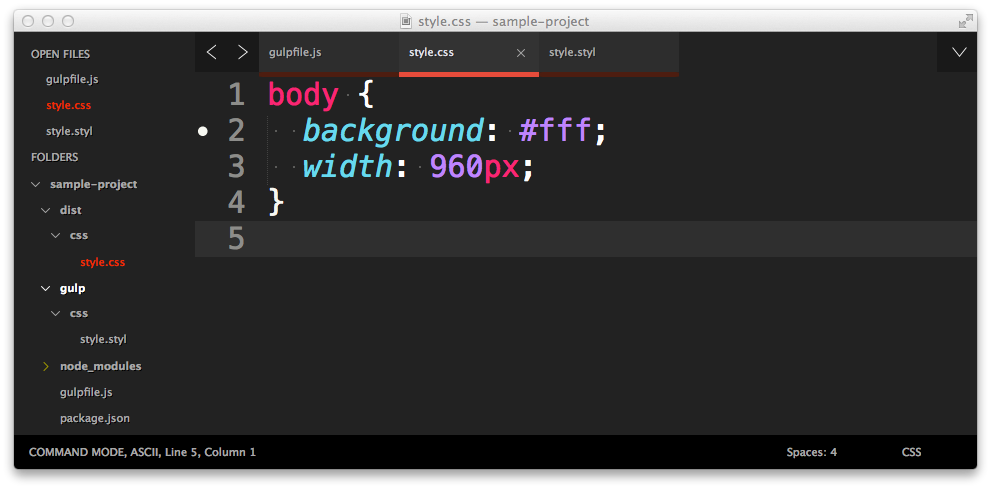
style.stylファイルの中身は
いたってシンプル

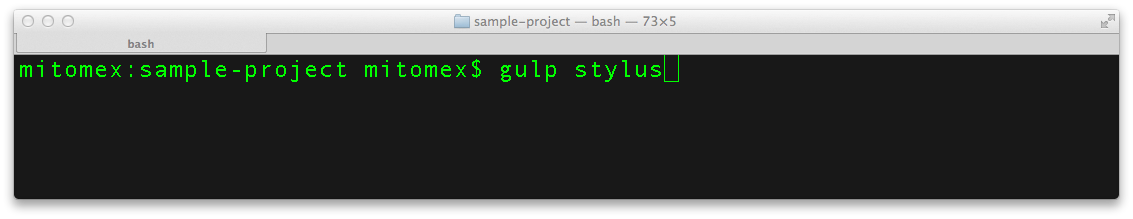
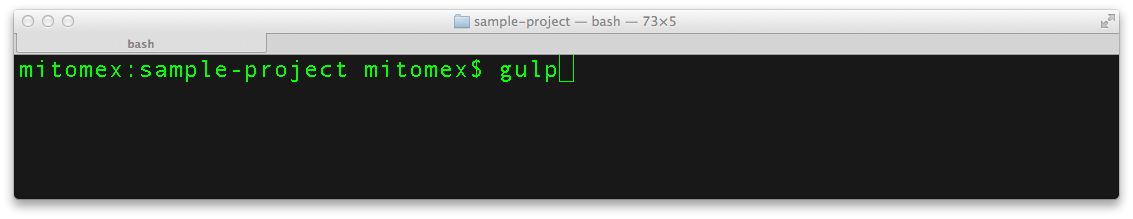
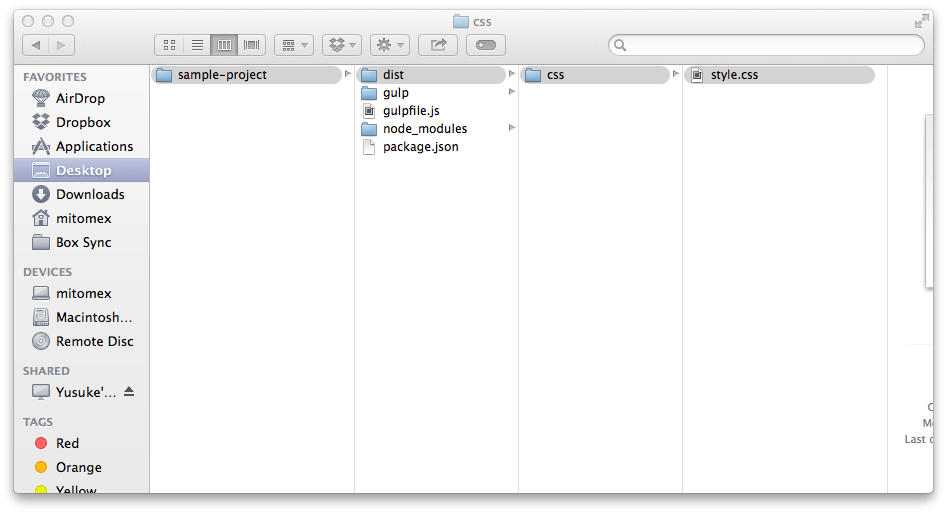
gulp コマンドを実行すると
「 dist 」ディレクトリが作成され
その中に「 css/style.css 」が生成される


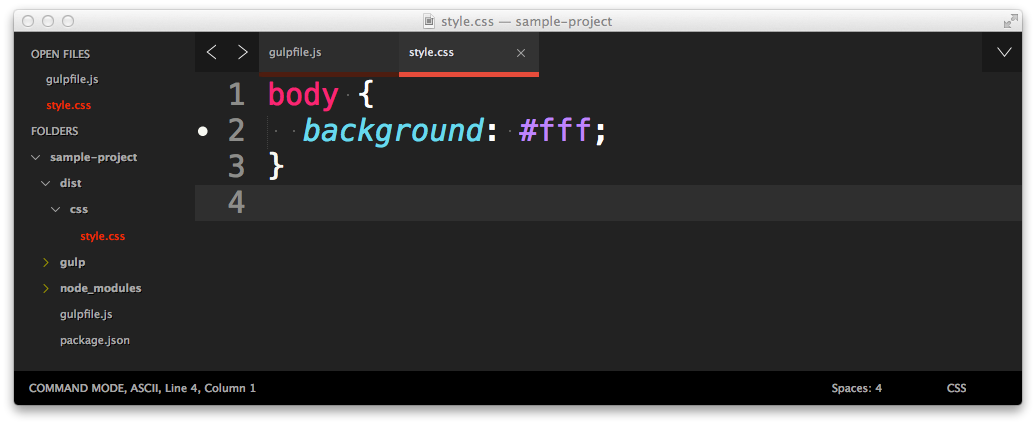
style.css ファイルの中を確認すると
CSSに変換されているのがわかる

これが gulpfile.js にタスクを記述して
実行するまでの流れになります
gulp.js でタスクを実行する流れ
-
プラグインをインストール
-
gulpfile.js を作成し、タスクを記述する
-
gulp コマンドを実行する
gulpfile.js の gulp.task() の記述の流れ
-
gulp.src() でファイルを読み込む
-
pipe()でつなぐ
-
処理を指定
-
pipe() でつなぐ
-
gulp.dest() でファイルを出力
このままだとぜんぜん自動化になっていない
そこで、Stylusファイルが更新されたときに自動で gulp コマンドが実行するようにする
これは watch というタスクになります
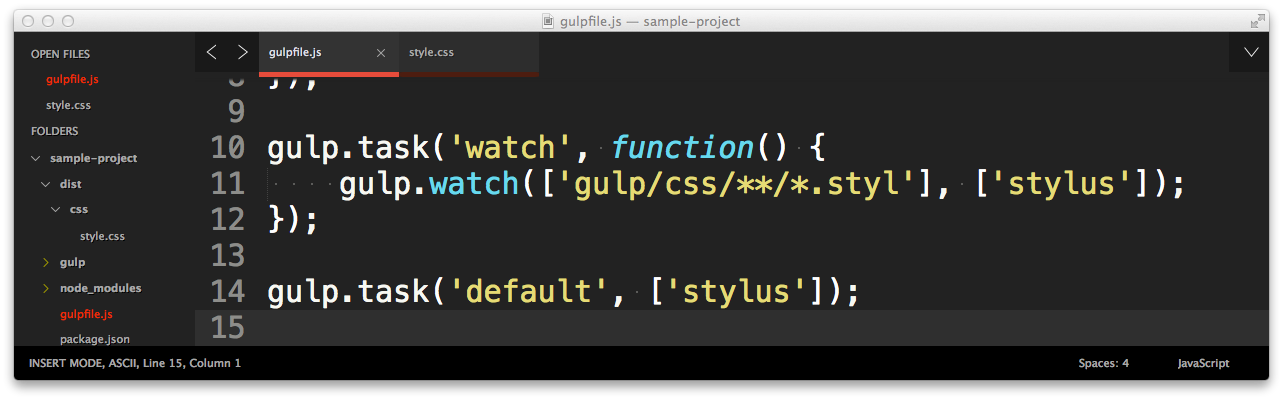
gulpfile.js に watch タスクを
追加してみましょう

1番目の引数で監視するファイルを指定し、2番目の引数で実行するタスクを指定

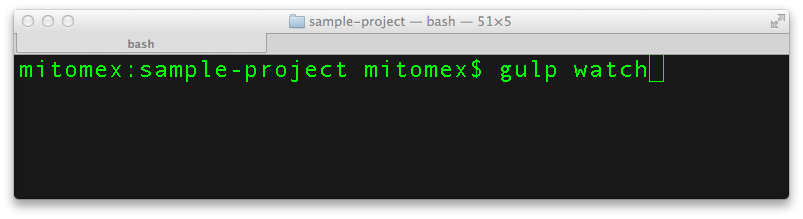
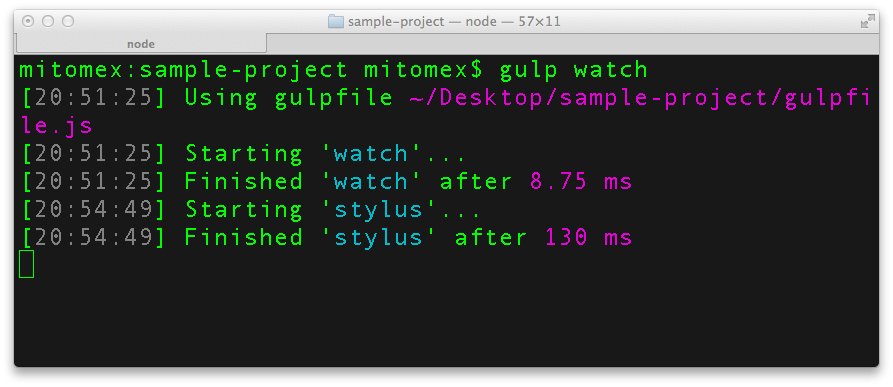
このタスクを実行するには、gulp watch

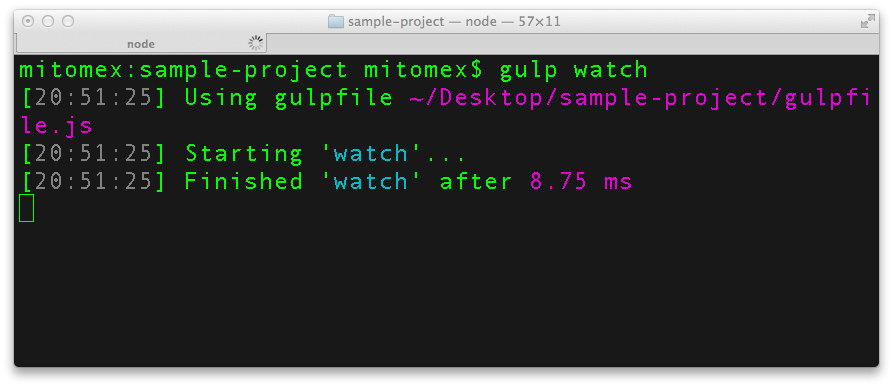
このコマンドを実行すると

ファイルを監視している状態になります
実際にstyle.stylファイルを
更新してみましょう
style.stylファイルを変更

ターミナルで 'stylus' タスクが
実行されているのがわかります

style.cssファイルを開いてみると
無事、更新されていました

これが gulp.js を使った
作業の自動化になります
これだけだと1つの作業を
自動化しただけにすぎませんが、
ここに gulp.js が集約されています
gulp.js の基本API
-
gulp.src()
-
gulp.dest()
-
gulp.task()
-
gulp.watch()
今日の流れ
-
なぜ自動化?
-
Node.jsのこと
-
gulp.jsの基本
-
gulp.jsの使い方
-
package.jsonのこと
複数の作業を自動化するには
基本、タスクを追加していくだけ
それでは残りの作業も追加してみましょう
-
ファイルの圧縮
-
ベンダープレフィックスの付与
使うプラグインは
-
gulp-imagemin
-
gulp-autoprefixer
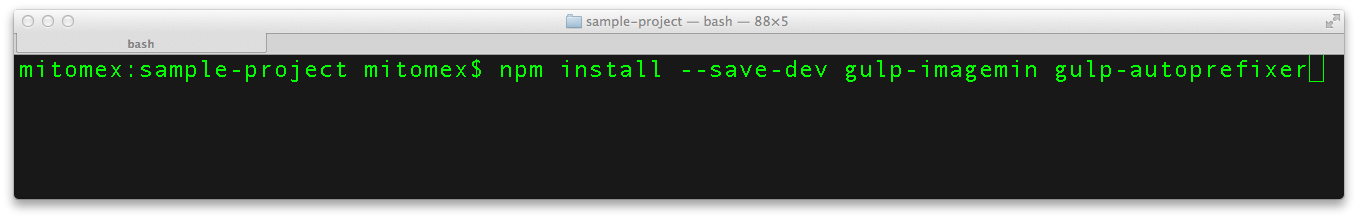
複数インストール場合は、
続けて記述できます

$ npm insall --save-dev gulp-imagemin gulp-autoprefixerpackage.json にも2個のプラグインが
追加されています

次に gulpfile.js にタスクを追加します

require() でプラグインを読み込む

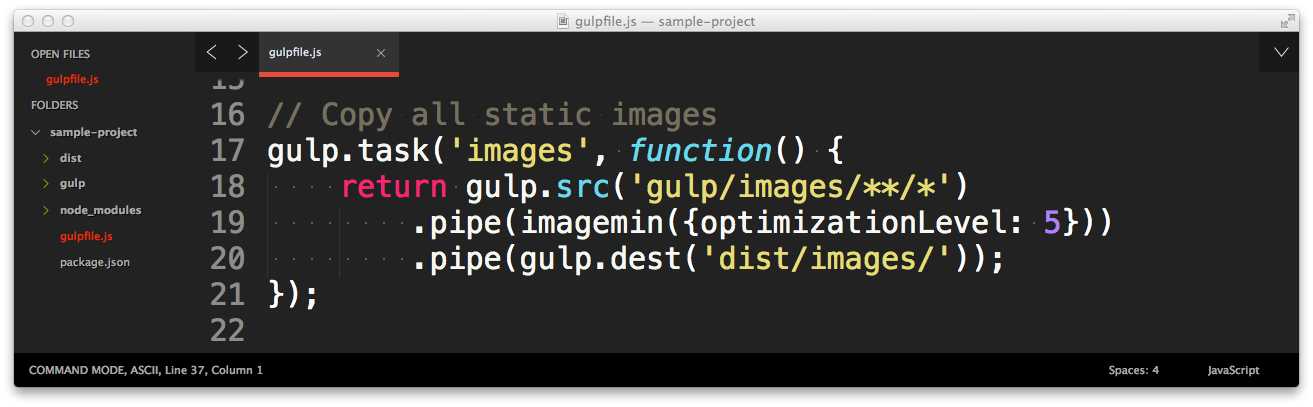
画像ファイルの圧縮

-
gulp.src()で処理するファイルを指定
-
imagemin()で処理
-
gulp.dest()で処理したファイルを出力
ベンダープレフィックス付与を
'stylus'タスクに追加

watchタスクに画像ファイルを追加し、
'default'に3個のタスクを指定

あとは、gulp コマンドを実行するだけ

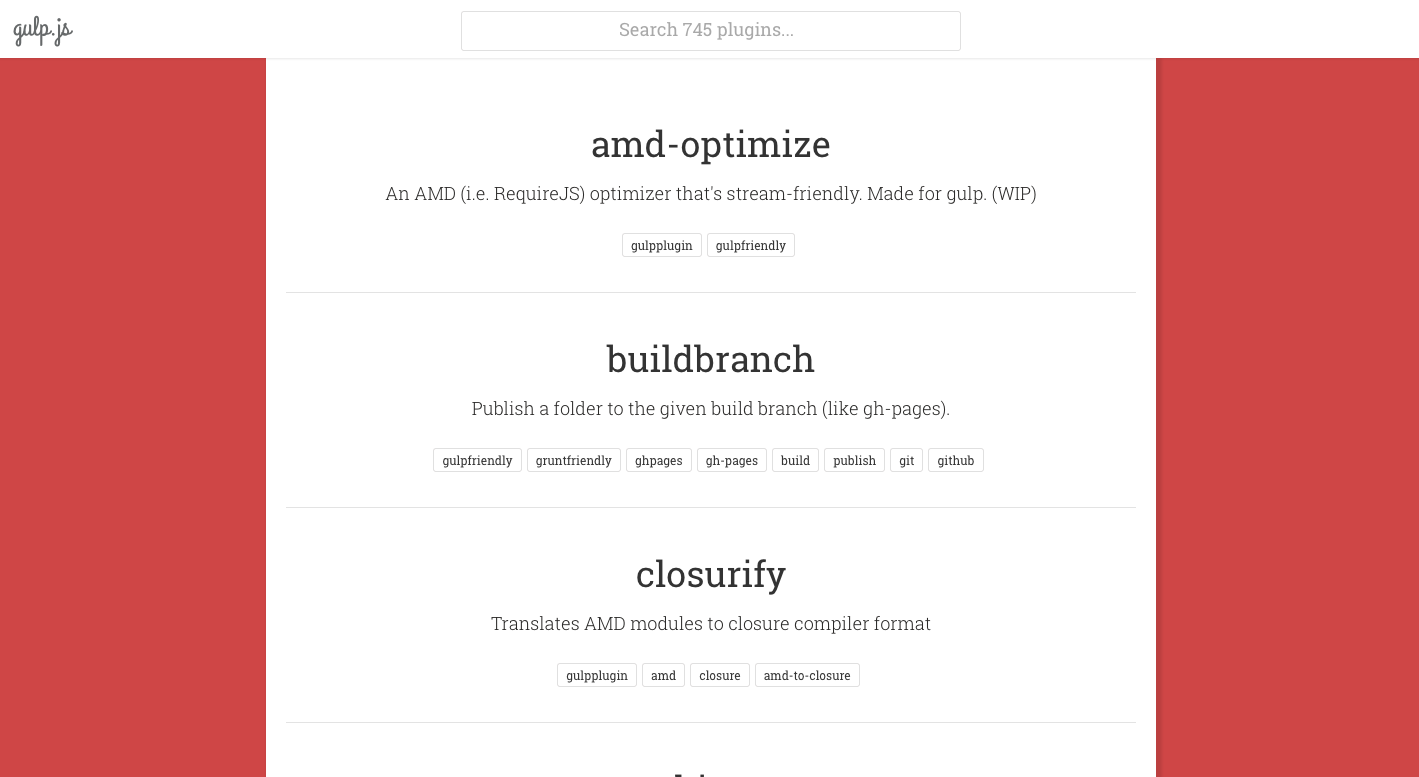
使いたいプラグインを探すには?
gulp.js公式サイトのPluginsページで

注意事項として、
ここまで作業してきた
「 sample-app 」ディレクトリを
GitHubにあげておきました
GitHub URL
実際のコードが書いてありますので、
参考にしてみてください
少ないですけど・・・
ここで、前のpackage.jsonを
説明していたときに保留になっていた
package.jsonになぜログを残すのか
今日の流れ
-
なぜ自動化?
-
Node.jsのこと
-
gulp.jsの基本
-
gulp.jsの使い方
-
package.jsonのこと
今、GitHubに上がっているファイルを
自分のPCで使いたい場合、どうするか
まずファイルをダウンロードしてきます
ダウンロードしてきたディレクトリを
見てみると
「 node_modules 」がない!
「 node_modules 」がないと
gulp コマンドエラーになる
どうすればいいのか?
「 sample-app 」ディレクトリのところで 「 npm install 」コマンドを実行する
npm install の後ろには何もつけない

npm install を実行すると、
package.json にあるパッケージを
すべてインストールしてくれます

つまり package.json さえ渡してしまえば、同じ環境を作ることができます
そのほかにもメリットが
GitHubにファイルを上げるとき、
「 node_modules 」ディレクトリは
上げなくてよい
複数人で作業していても、
package.jsonだけあれば
同じ環境が作れる(作りやすい)
だから「 --save-dev 」でログを残していた
さらにこの package.json の意味と gulpfile.js の見方が分かれば
自分が勉強するときにも役に立ちます
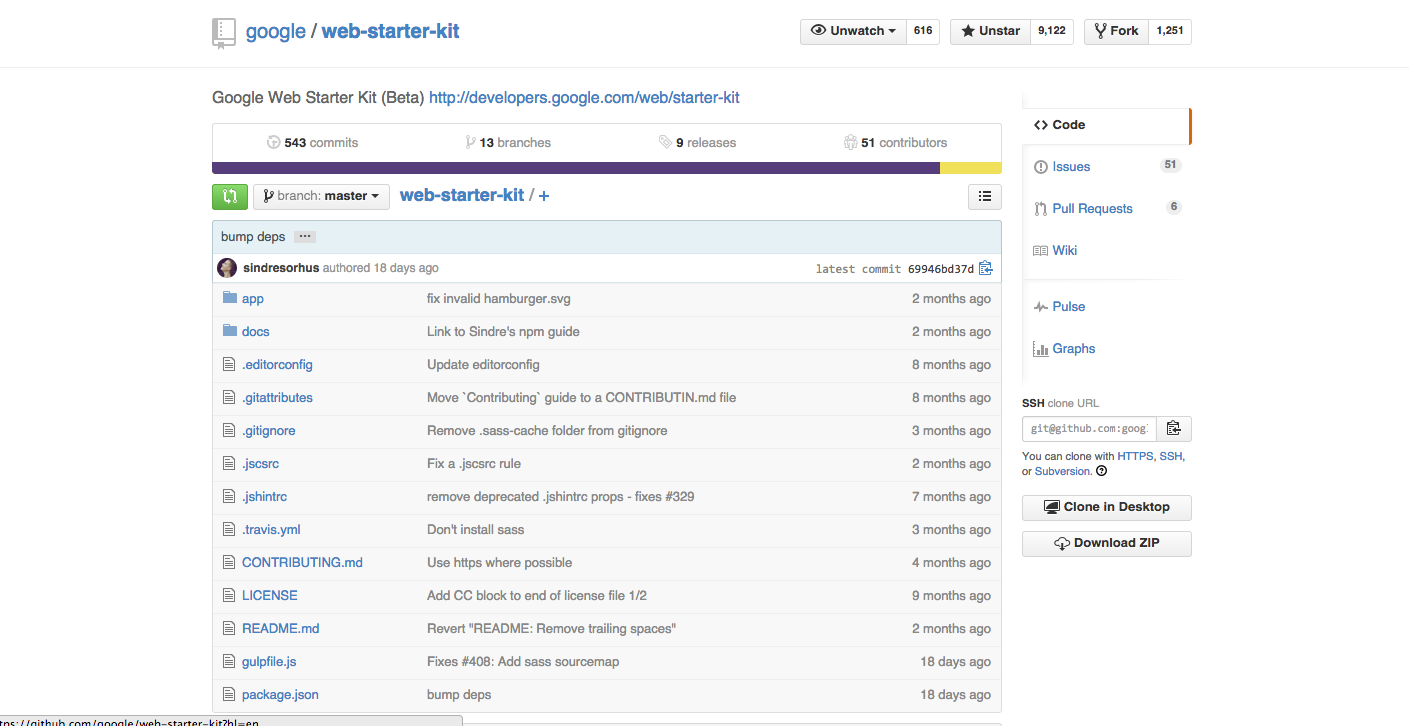
Google Web Starter Kit を見てみる

こっちではなく、GitHubのほうを

package.json と gulpfile.js を探して
そこに何が書かれているか見てみる
プラグインの具体的な使い方は、それぞれのページで確認
初めは gulpfile.js を自分で
一から考えて作っていくのは難しい
他の人のgulpfile.js を参考に
あくまでやりたいことは作業の自動化!
まとめ
-
gulp.js は、Node.js のパッケージ
-
Node.js をインストール
-
package.json を npm init で
-
gulp.js をインストール
-
gulpfile.js にタスクを記述して自動化
ここまでが本日のお話、
gulp.js を使って自動化しよう!
でした
そしてさらにその先には・・・
今現在、自分のPCには、Node.js と npm がインストールされています
Webサイトを作るためのツールで
この環境でつかえるものが
他にもたくさんあります
参考として、npmのサイトに行ってみるとこんな感じになっています

さらに jQuery のプラグインページを
見てみると